Photo by Pankaj Patel on Unsplash
Code on remote servers with Visual Studio Code via SSH
Remote server debugging made easy with Visual Studio Code using SSH extension
Introduction
Have you ever struggled with debugging your code on remote servers? There are usually two issues associated with debugging on remote hosting.
- You are not well versed with terminal-based editors like Vim and Nano
- Coding locally, uploading to GitHub, downloading on remote server, and restarting servers with updating code is tiresome
Well, I have the perfect way for you! You can connect your Visual Studio Code application to your remote server directly via SSH. It works as if the entire build/deploy environment is on your local machine. You even get command-line access inside Visual Studio Code too.
Setup
Install Remote - SSH extension on VS-Code
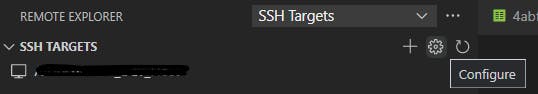
Click on the Remote Explorer icon on the sidebar of Visual Studio Code

Click on Configure (gear) icon

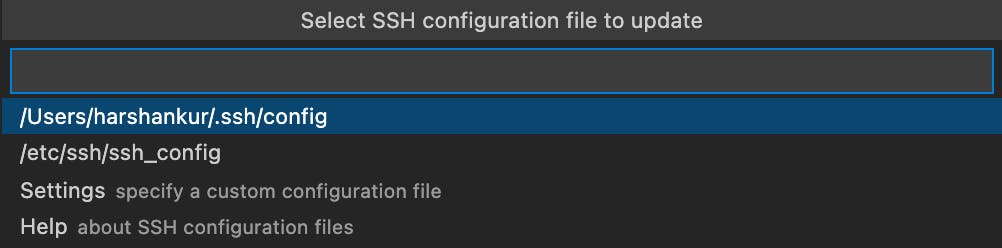
Select the first option

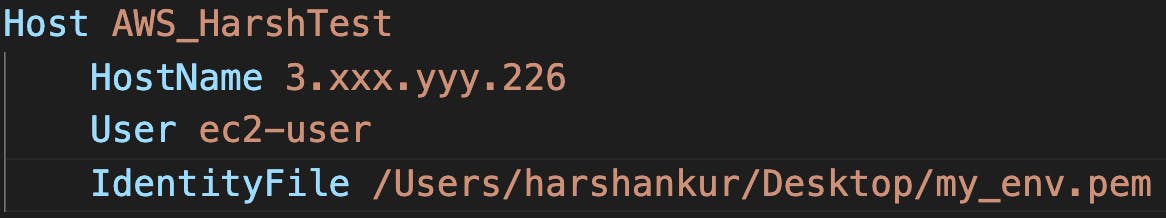
Enter your remote computer's login info as below into the config file
Host <name_to_identify_this_instance> HostName <domain_or_ip_address_of_instance> User <login_user_name> IdentityFile <absolute_path _to_.pem_file>An Example of how it looks like

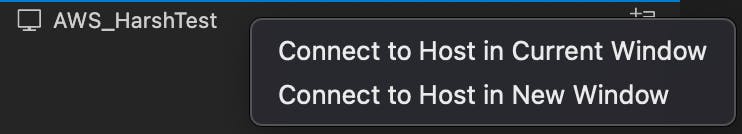
Save the file and you should find the newly added Host on the Remote Explorer sidebar
Right-click on the newly added host and click on "Connect to Host in New Window"

Go ahead with VS Code prompts on SSH connection, select your remote host OS type and open your code location using Open Folder option on the sidebar
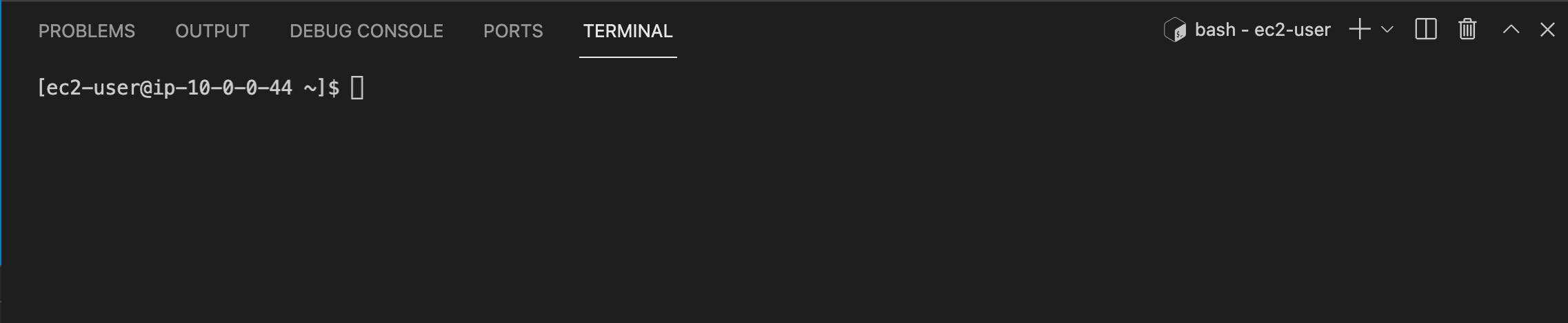
To get access to a terminal on the remote instance, put your mouse cursor at the top of the bottom status bar in blue and pull it up. Or select Terminal > New Terminal from the menu bar.

Run your code directly on the remote instance, and happy debugging! :)